






AMPHAWA is a vibrant Thai food haven that brings the rich, authentic flavors of Thailand to the heart of Malaysia. Combining affordability, customization, and a touch of Thai culinary tradition, AMPHAWA offers a dining experience that’s as flexible as it is flavorful. Inspired by the convenience of Subway and the warmth of Family Mart’s Oden counter, AMPHAWA invites customers to take ownership of their culinary journey.
Jumix was tasked with the complete rebranding of AMPHAWA, from the logo and brand identity to the store design, creating a cohesive and immersive brand experience.
LOGO CONCEPT
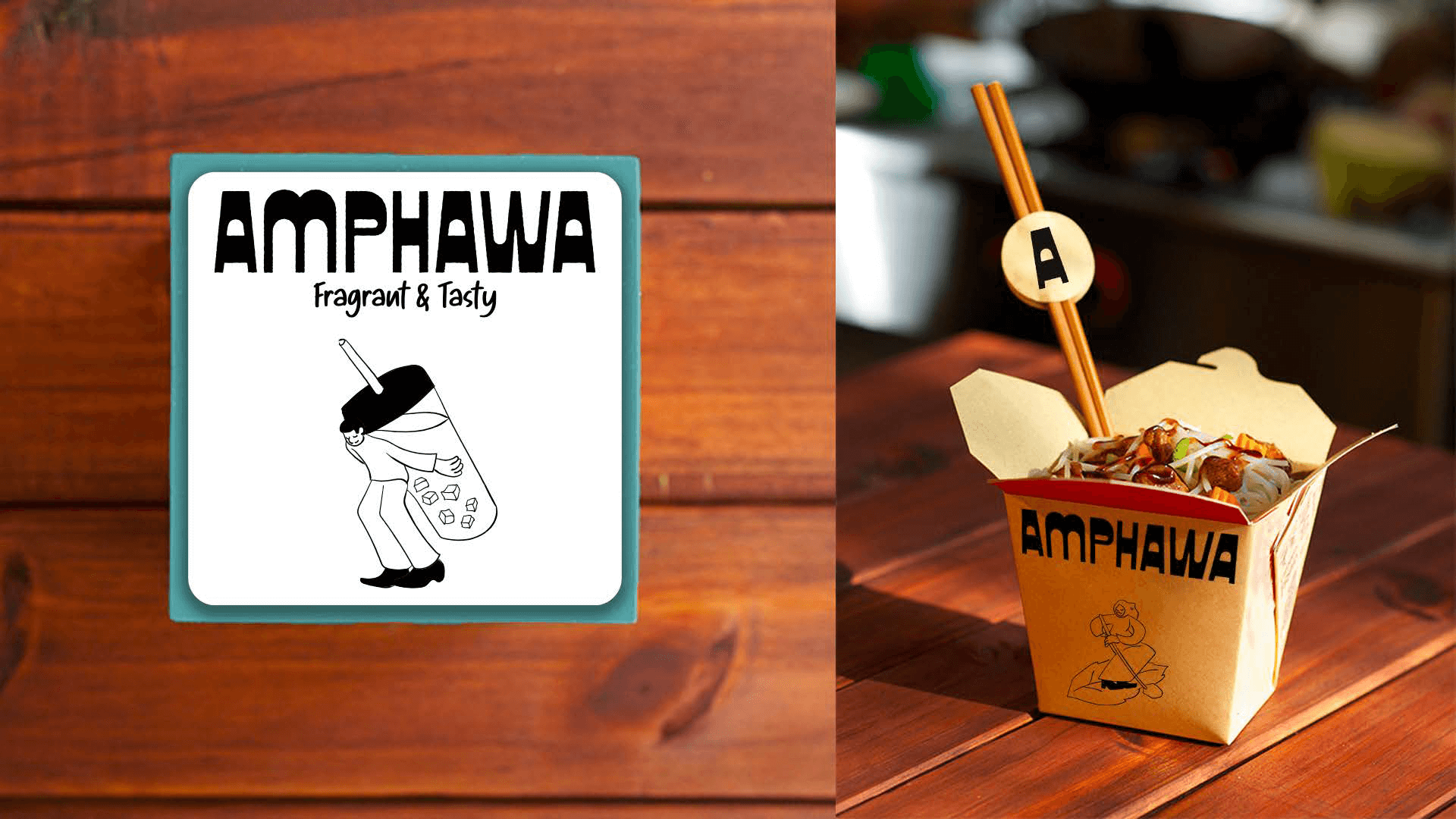
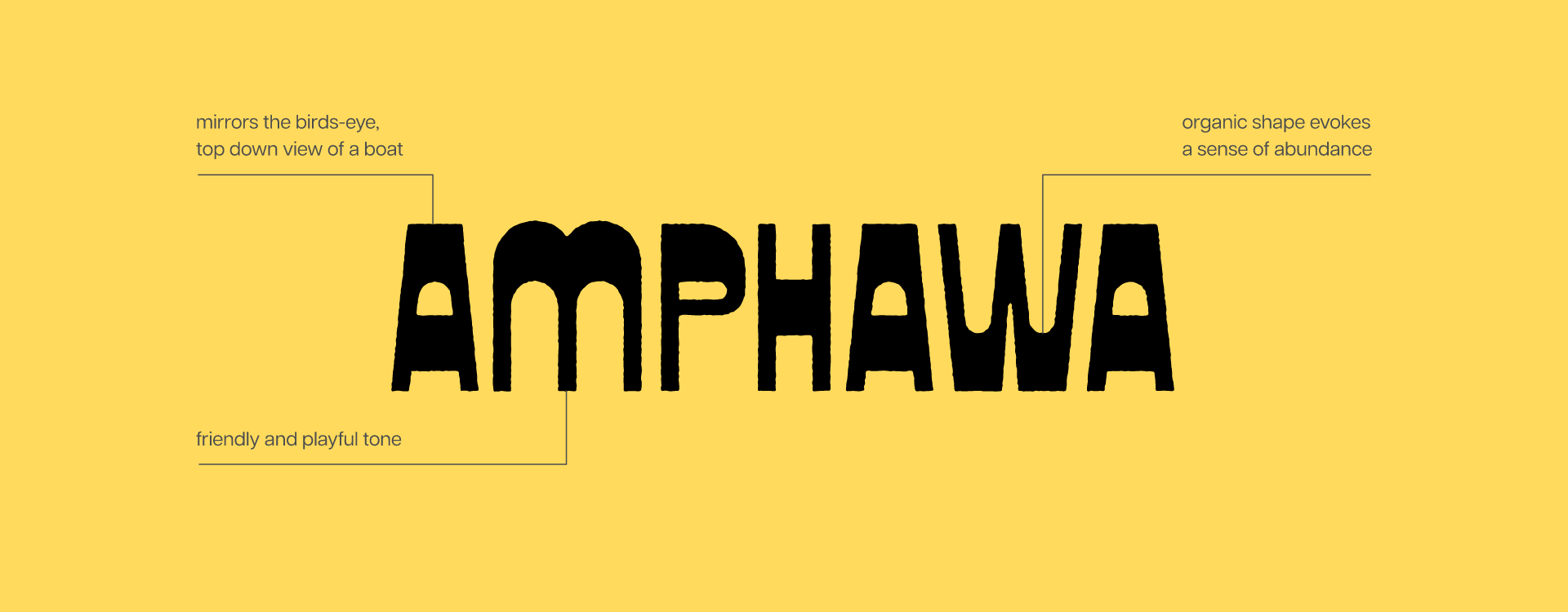
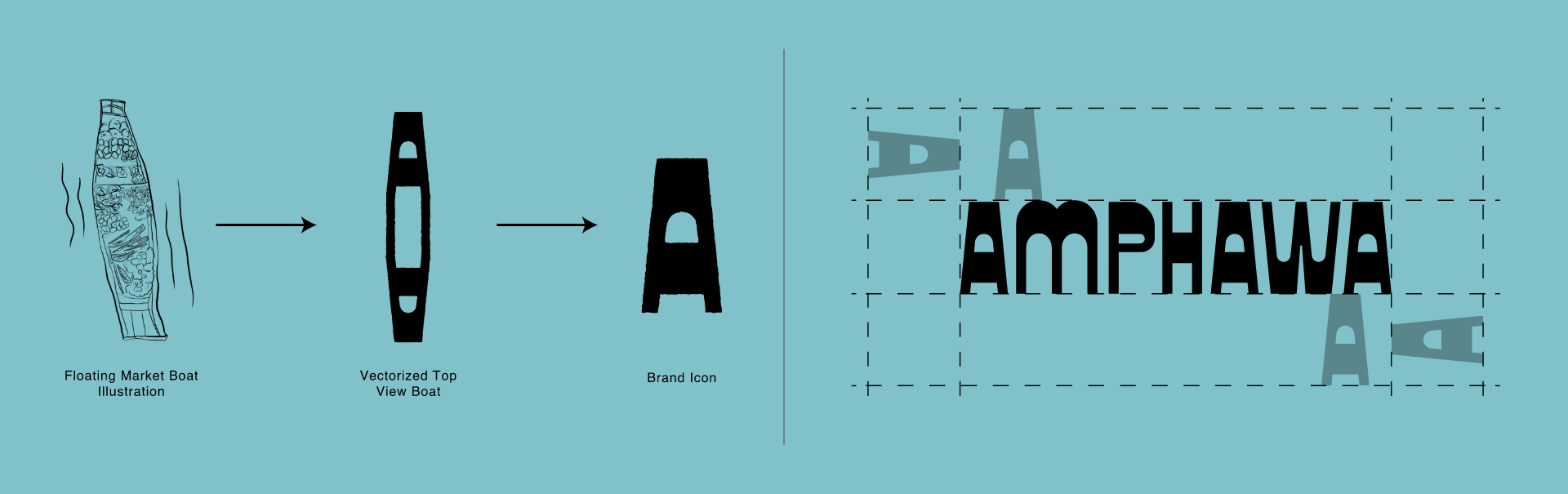
The logo for AMPHAWA draws inspiration directly from the iconic floating markets. The letter “A” in the logomark is designed to resemble a boat seen from above, while the other letters feature diverse font variations, reflecting the wide array of choices and offerings typical of these bustling markets. The organic, flowing shapes of the fonts evoke a sense of abundance and variety.
Beyond just visual appeal, the logomark embodies a friendly and playful tone, perfectly aligning with AMPHAWA’s brand personality. Catering to families and groups of friends, AMPHAWA proudly positions itself as a Muslim-friendly brand, ensuring that everyone feels welcome.





BRAND COLOURS & ELEMENTS
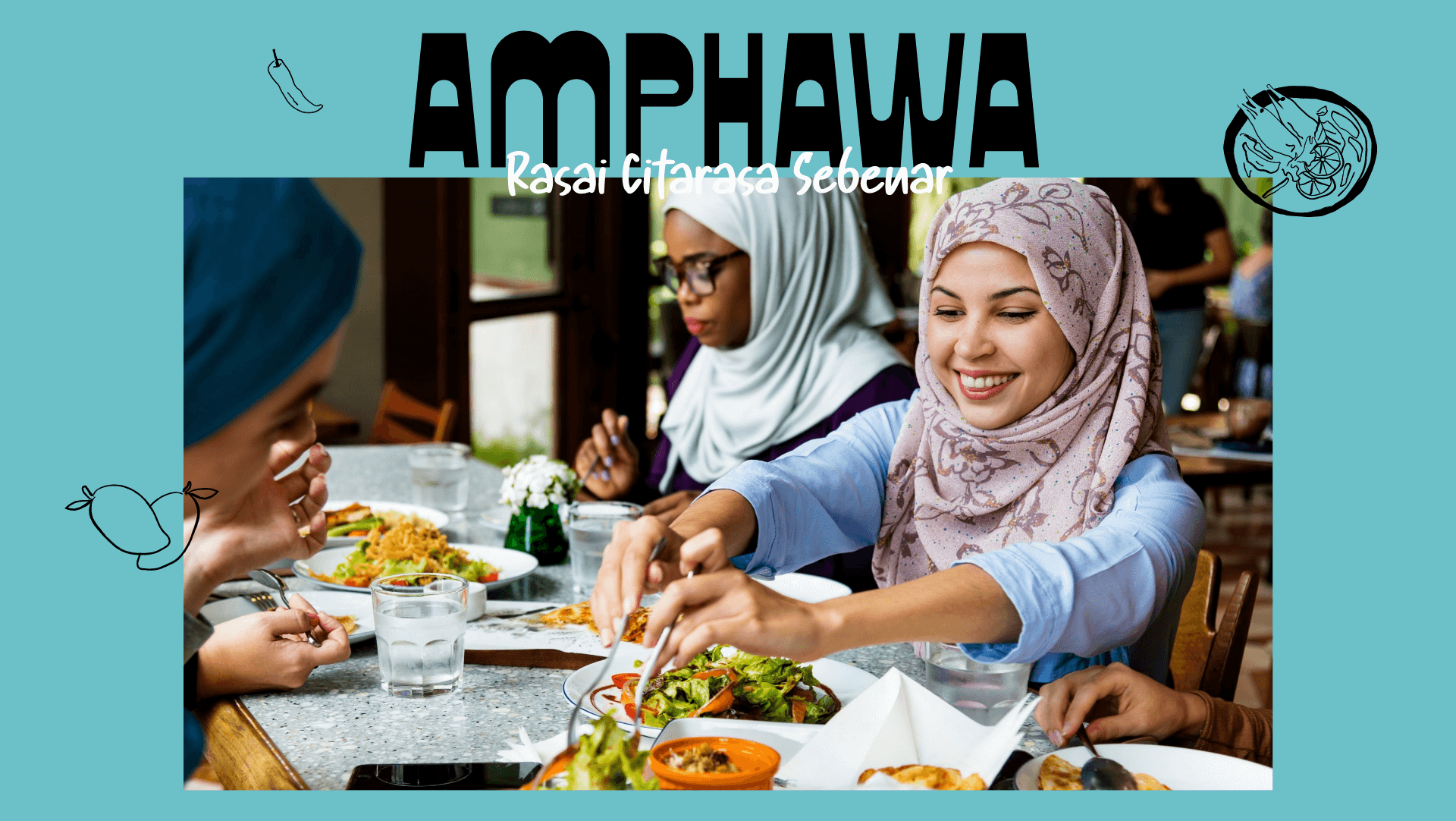
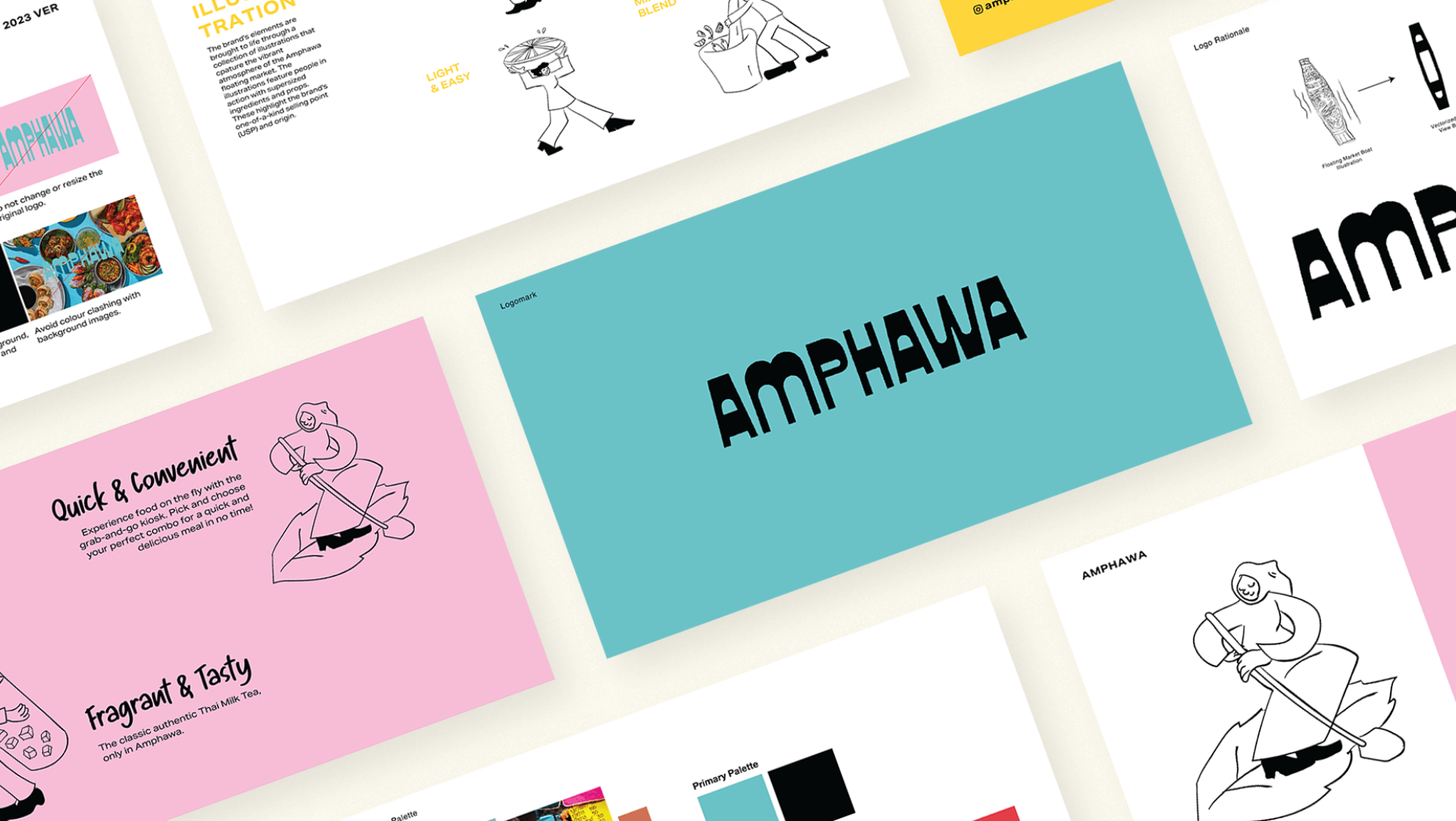
The brand’s vibrant personality is further brought to life through a series of illustrations that capture the lively atmosphere of the Amphawa floating market. These illustrations feature people in action, interacting with supersized ingredients and props, highlighting AMPHAWA’s unique selling points and its rich Thai heritage.
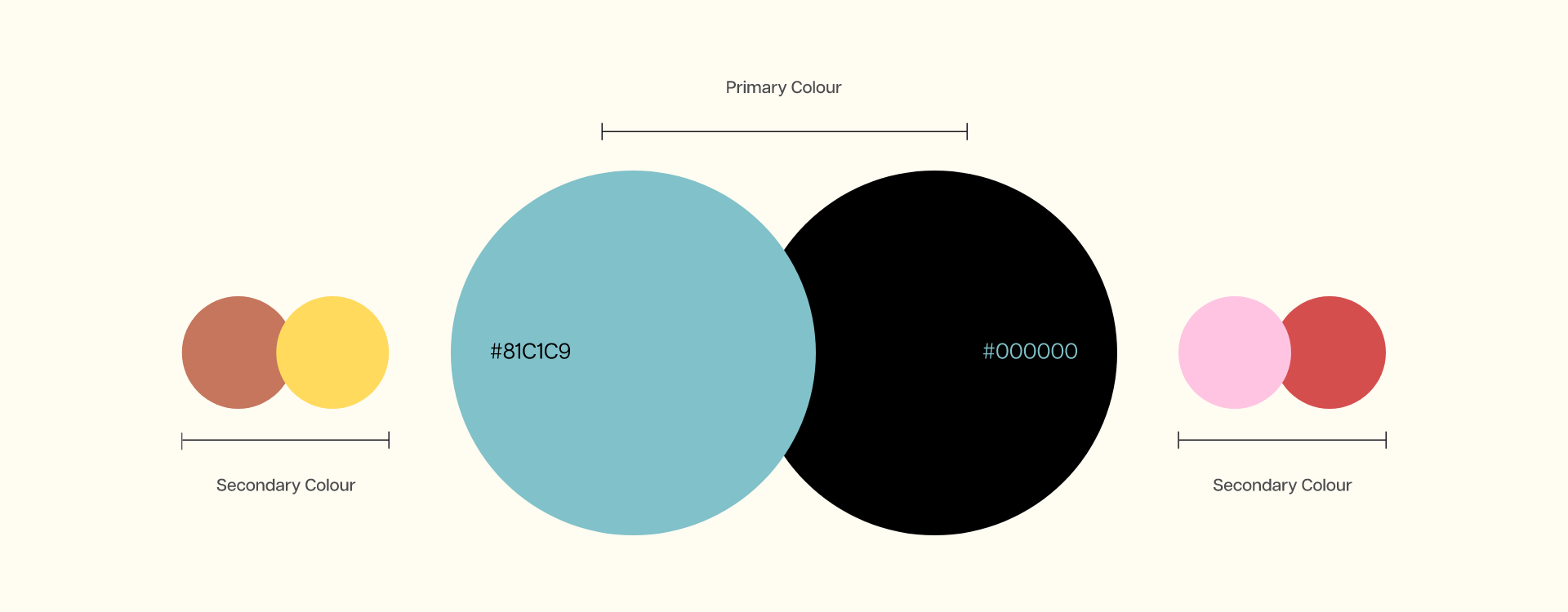
The primary teal tone chosen for Amphawa is both distinctive and deeply rooted in Vietnamese cultural aesthetics, giving the brand a unique regional character that sets it apart. To bring the brand to life visually, we incorporated a range of vibrant colours that echo the lively spirit of the Amphawa Floating Market: rich.
The use of multiple secondary colours isn’t just decorative; it’s intentional, representing the colourful mix-and-match nature of the dishes Amphawa proudly serves. Each element is designed to celebrate the vibrant chaos of street food culture while maintaining a modern and inviting brand personality.





APPLICATIONS
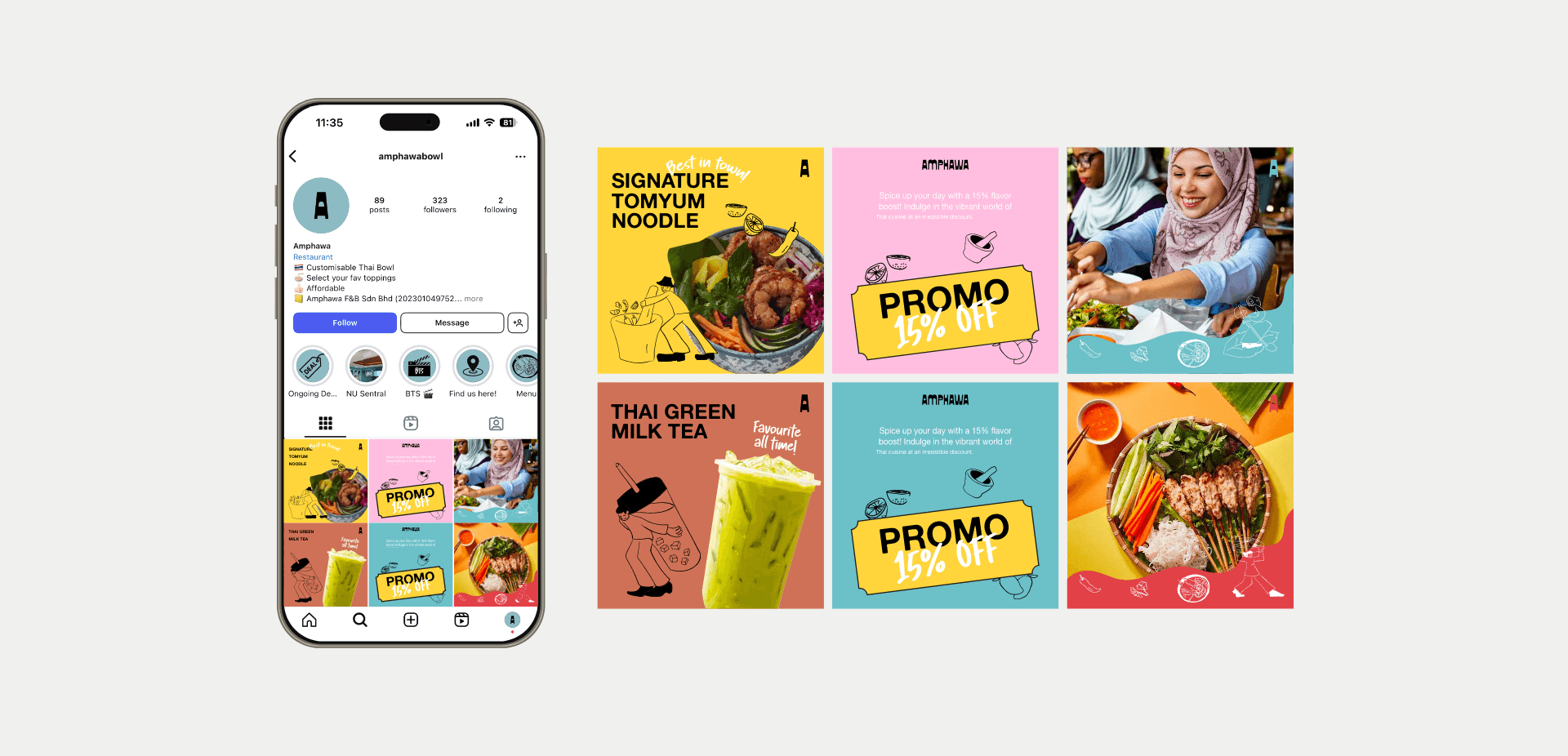
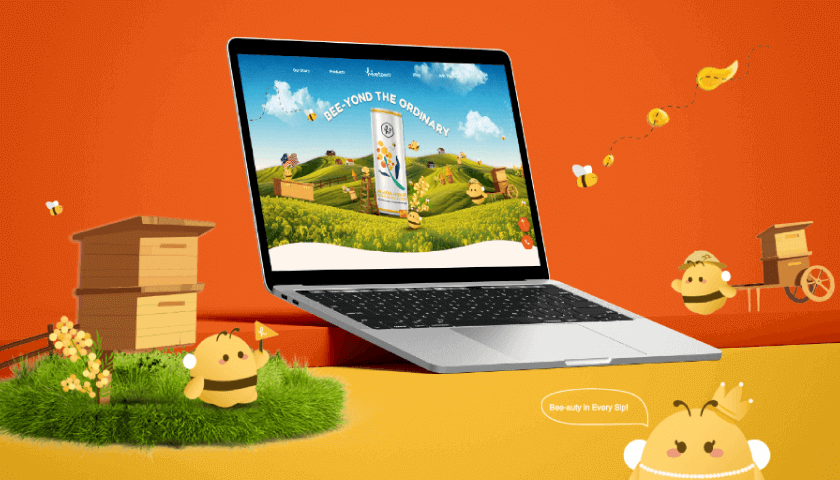
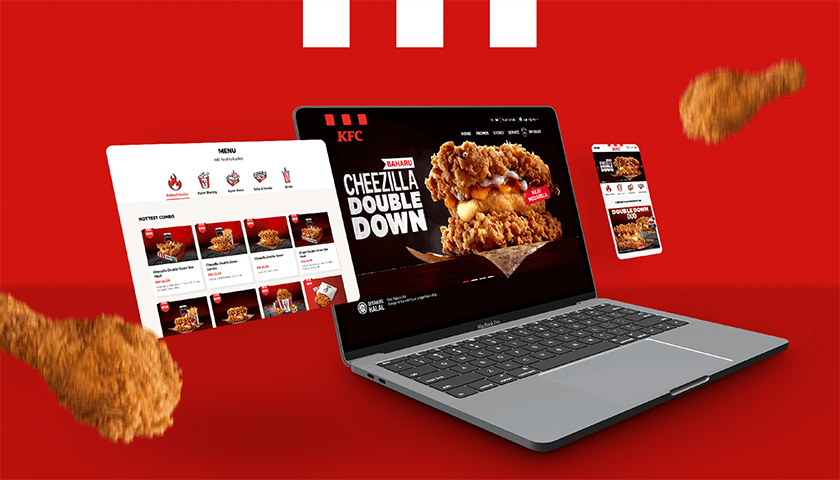
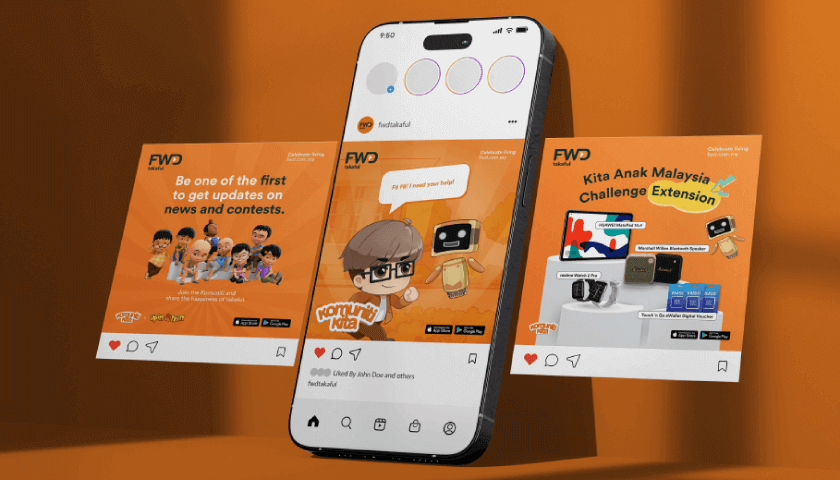
As a dynamic F&B brand operating as a restaurant, AMPHAWA required a broad range of both online and offline brand applications. Jumix delivered on this need by designing everything from in-store signage and TV screens to menus, packaging, and buntings. We also extended the brand’s presence into the digital realm, creating engaging social media profiles on platforms like Instagram, ensuring that AMPHAWA’s vibrant identity is consistently represented across all touchpoints.