Creating a web site can be a simple or a rather complicated process. It all depends on how many things and factors you take into consideration when creating the ‘best’ website that you want it to be.
We all know that mobile friendly websites are the norm now, making sure your website design can scale properly to fit into mobile devices has become extremely important.
If you are someone who don’t want to spend a lot in PPC marketing, then you’ll have to stick to the organic and SEO way of online marketing.
Though we’ve already talked about 20 Do’s and Don’ts for Business Websites and some SEO tips for business websites in our previous posts, times time let’s focus on creating a SEO friendly website.
1. Leverage Text
As we know images and videos are the media that attract visitors attention the most, however, we can never abandon the importance of using text in website. Search engine can easily tell what content you have if most of your important things are in text form and not images. Despite the fact that we can always label our images with Alt text and caption, the ‘story’ you can tell with text can be so much more.
Page title and description can only be in text, so make sure you squeeze your brain and include the important keywords you want in your 60 characters Meta title and 160 characters Meta description.
One of the major problem we found in business websites is that they love to include important information in image format, or a rather lazy web designer who just chunk all text information in an JPG image, so they don’t need to care much about formatting and alignment.
Quoted from Google Webmaster Guideline: “Try to use text instead of images to display important names, content, or links. The Google crawler doesn’t recognize text contained in images. If you must use images for textual content, consider using the ALT attribute to include a few words of descriptive text.”
Thus, if you MUST use images, make sure to include the alt tags in all of them.
2. Responsive Design / Mobile friendly

It’s 2015 and if your website is still not mobile friendly or responsive in design, you are losing out pretty much as 50% of online searchers.
As more and more people visit websites using their mobile phones and tablets, it will be a complete annoyance if your website is not optimized for mobile views.
In fact, you don’t need to create separate site or pages to create a mobile friendly website, simply create your website with responsive design in mind or just use a responsive design template.
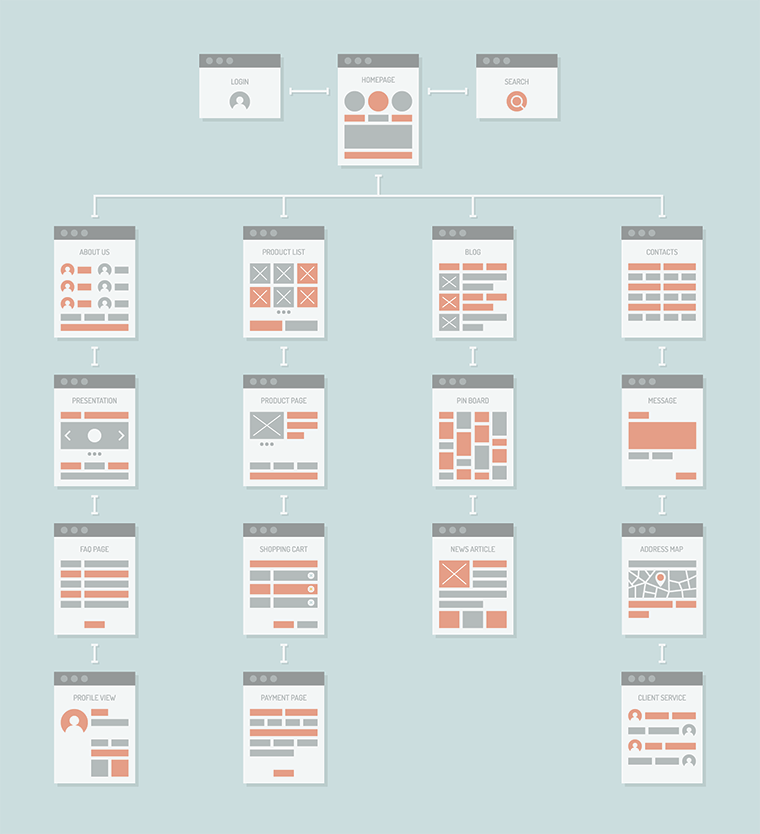
3. Sitemap & Navigation

The interlinks and how one page links to another in your website is also another important element to keep in mind. Make sure you generate a XML sitemap for your website and submit it to Google Search Console.
Navigation is as simple as putting a menu bar on your homepage, and the links in the menu should link to sub-pages of your website. Try to keep it below 3 levels deep though as it will affect user experience.
Don’t lead your visitor into a dead end, make sure they can easily return to previous page with a link or go to another page easily from the menu again.
4. Improve Page Load Speed
It is highly recommended that you read this post that I’ve made earlier, I’ve shared 7 quick tips to make your website loads faster.
Improving your website loading speed will not only benefit in terms of SEO, but it can also enhance user experience as visitors can get to see what they want to see in a shorter amount of time.
Not everyone has the patience to wait 10 seconds for your website to load, so try to hit 3 seconds mark from typing in your website URL to a fully loaded webpage.
If you have no idea how to improve your website loading speed, may consider to use our service.
5. Optimizing Images
Use a balance of text and images in your website, so you don’t overload the loading speed of your website and at the same time not bored out your visitors.
Rename your image file with a more meaningful file name. Don’t just use Image0001.jpg as it doesn’t make any sense to anyone, use descriptive words like red-mountain-bike.jpg.
Why? Because as mentioned above, Google will crawl your images for any text information it has in order to understand what is about that image.
Other than the file name, also use alt tag and title attribute to enhance it even further, for example, use this code below to display a product of yours:
<img src=”iphone6.jpg” alt=”iPhone 6 Gold Color” title=”Apple iPhone 6 Gold” />
By using the code above, you specify an alternate text of “iPhone 6 Gold Color”. So when the image cannot be displayed for certain reason, people know what was supposed to display at that particular area. The title text will be shown when someone hovers over the image.
Images alt text and title can be easily inserted if you are using CMS such as WordPress.
Conclusion
Keep these things in mind when you want to create a website which is SEO friendly. While you try to make it search engine friendly, don’t forget about user experience which also plays a critical role as well. Got any more ideas to share? Let us know in the comments below!











Comments are closed for this article!